发布文章时使用外链URL图片,对于小站点来说可以节省主机或者服务器保存图片占用的内存,当文章可以正常使用外链URL图片时,但站点首页无法获取文章内的第一张图片用于缩略图,这就比较尴尬了,下面分享一下我的设置方法,供参考,设置前建议先备份站点资料,防止设置错误站点无法访问哦,提前做好网站备份,以防万一时可随时还原站点。
 1.先设置php外部链支持
1.先设置php外部链支持
首先,将主题内的timthumb.php设置为支持外部链,各主题可能这个文件位置不一样,我的timthumb.php在下图wp-content/themes/对应主题名/func文件夹位置内timthumb.php点击编辑内容,编辑前先备份这个文件哈。 2.打开编辑这个timthumb.php并查找允许所有外部站点(在timthumb.php文件的第33行),将以下参数设置为“true”
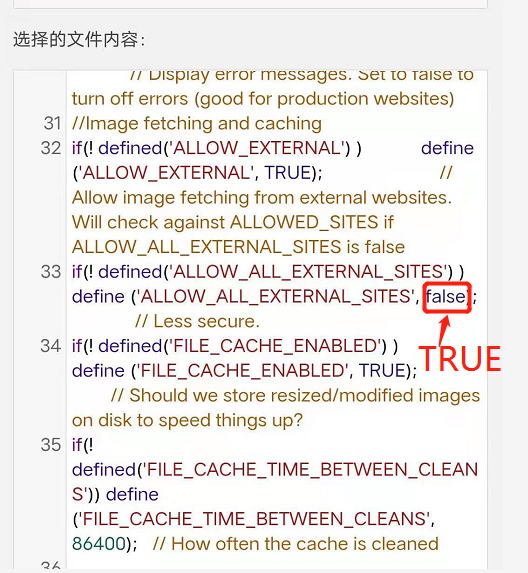
2.打开编辑这个timthumb.php并查找允许所有外部站点(在timthumb.php文件的第33行),将以下参数设置为“true”
if(! defined(‘ALLOW_ALL_EXTERNAL_SITES’) ) define (‘ALLOW_ALL_EXTERNAL_SITES’, true); 将false改成TRUE 3.支持Wordpress 多站点设置
3.支持Wordpress 多站点设置
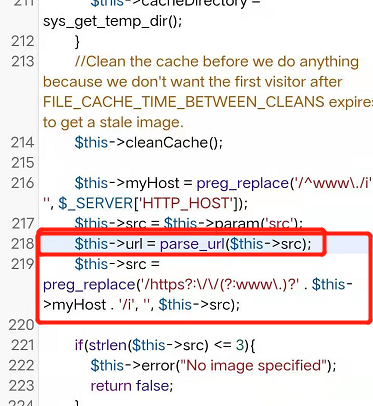
查找$this->src = preg_replace(在timthumb.php文件的第218行219行),将整行注释或改成下图效果
//$this->src = preg_replace(‘/https?:\/\/(?:www\.)?’ . $this->myHost . ‘/i’, ”, $this->src);
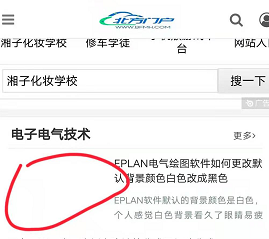
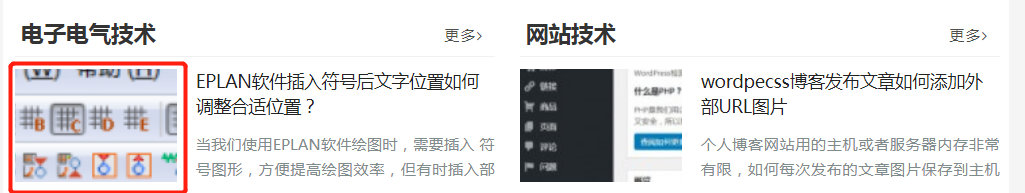
 反正我的按上图设置后解决了timthumb.php外部链和wordpress多站点首页文章外部URL的缩略图不显示的问题,可自行设置测试。设置后如下图所示首页文章成功显示外链URL缩略图.
反正我的按上图设置后解决了timthumb.php外部链和wordpress多站点首页文章外部URL的缩略图不显示的问题,可自行设置测试。设置后如下图所示首页文章成功显示外链URL缩略图.
 北方门户
北方门户

评论前必须登录!
立即登录 注册